Ti sei mai chiesto se il tuo sito è visibile da smartphone? Da mesi dici di volere il sito della tua azienda visualizzabile da smartphone, ma non sai come muoverti. Queste sono le 3 caratteristiche principali che anche tu sai riconoscere. Basta il buon senso.
Il mio amico Matteo è proprietario di un negozio e ieri mi ha detto:
“Ho deciso di far realizzare il sito web del negozio, mentre ci sono lo faccio fare anche visualizzabile per smartphone. Ma come faccio a sapere se il sito che mi hanno consegnato è davvero utilizzabile su tutti i dispositivi? non voglio essere fregato!”
Le 3 caratteristiche fondamentali di un sito per dispositivi mobili.
Non si tratta di caratteristiche che conoscono solo gli addetti ai lavori, ma semplici accorgimenti di buon senso.
In ogni arte la semplicità è essenziale. -Arthur Schopenhauer-
1. Un sito facile da utilizzare per i clienti.
 Aiuta i visitatori del tuo sito a raggiungere i loro obiettivi, potrebbero voler leggere il tuo blog, trovare l’indirizzo del tuo negozio o leggere le recensioni dei tuoi prodotti.
Aiuta i visitatori del tuo sito a raggiungere i loro obiettivi, potrebbero voler leggere il tuo blog, trovare l’indirizzo del tuo negozio o leggere le recensioni dei tuoi prodotti.
Valuta quanti clic e tocchi sono necessari a un utente per completare l’attività. Meno clic e tocchi sono necessari, meglio è.
2. Deve essere facile completare le attività più comuni.
 È facile farsi prendere dalla realizzazione di contenuti fantastici anziché funzionali o dal desiderio di includere tutte le funzionalità del sito desktop.
È facile farsi prendere dalla realizzazione di contenuti fantastici anziché funzionali o dal desiderio di includere tutte le funzionalità del sito desktop.
Un sito bello da vedere è fantastico, così come un sito completo, ma nel caso di un sito per dispositivi mobili è importante valutare la facilità con cui i clienti possono raggiungere i loro obiettivi.
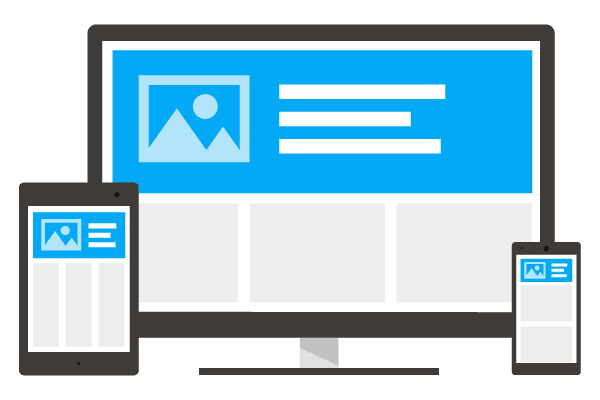
3. utilizza una struttura che sia adattabile a tutti i dispositivi (ovvero responsive web design)
 Un sito reattivo adatta i contenuti a schermi di diverse dimensioni pur utilizzando lo stesso URL e lo stesso codice.
Un sito reattivo adatta i contenuti a schermi di diverse dimensioni pur utilizzando lo stesso URL e lo stesso codice.
Per i tre dispositivi precedenti viene utilizzato il sito http://www.example.com (anziché la pagina per dispositivi mobili all’indirizzo m.example.com, la pagina per tablet all’indirizzo t.example.com ecc.).
Conclusioni
Google ha dichiarato:
“Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal”.
Entro il 21 Aprile 2015, il tuo sito DEVE essere mobile-friendly! perchè sarà un fattore importante per il posizionamento.
Adesso siete in grado, affiancati da un esperto che vi guidi, di valutare se il vostro sito va bene per gli smartphone e tablet. Basta il buon senso.
fonte: http://www.tinyurl.com/ol2o5gq
L’articolo Sai riconoscere se il tuo sito è visibile da smartphone? sembra essere il primo su Siti web Ferrara – DigiFe – Social Marketing, Ecommerce e ottimizzazione SEO, Grafica pubblicitaria, Newsletter, CRM e ERP.
Source: DigiFe Web Agency




